If you’ve read a book about some new technology it doesn’t necessarily mean that you learned or even understood it. Without practice your newly acquired knowledge will vanish soon. That’s why doing exercises from the book you are reading is important.
But all those examples are usually boring. Of course you can start your own pet project to master your skills. Several months ago to learn Scala I started my little command line tool which semi-worked at the end and I gave up on it. So, in a month or so I had to google syntax of “for loop”…

That’s where I decided that I should start writing simple examples for different Scala features that must be fun. Here’s where Processing comes into play. Using it, every novice like me can turn dull exercises into visual installations. And later you can try advanced stuff like fractals, particle systems or data visualisation.
You might be wondering what the hell is Scala. It’s a relatively new and extremely cool programming language. You can read more about it on Wikipedia or on official web site.
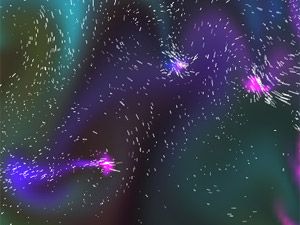
I rewrote in Scala and posted to GitHub several cool examples. One of them is on the left picture – famous MSA Fluid Processing sketch.
Scala
When I first met Scala I fell in love with the language immediately. I looked through a couple of books including Programming in Scala which I recommend to everyone. Even theory alone allowed me to change my perception of programming at the whole. Too bad that my day to day job doesn’t involve Scala in any way. Even the language I use mostly is in many ways different from Scala. No, this language is not Processing.
I guess now is a good time to introduce Processing because there’s a chance you haven’t heard of it at all. I’m not even talking about that you actually worked with Processing. Of course it’s great if you did.
Anyway, Processing is basically a DSL for Java with a little IDE and a mix of useful libraries. It’s mainly used by so-called Visual Artists to render generative art work. I recommend you to check out Processing channel on Vimeo. There’s really a lot of cool stuff!
If you are interested you really should go to processing.org and read detailed info about the language there.
I’ll just briefly summarize what I think Processing is all about. Remember being kids we studied programming with BASIC or LOGO? There was a programmable turtle which could draw lines. Or I’m just too old and these days all kids study C starting from kindergarten. Anyway, I’m more than sure that everyone reading this post can write this kind of visualisations using their favourite language. Adding 37 levels of abstractions of course. But common people are bad in learning programming. They have hard time understanding what a class or library is, why OOP is used and so on. Actually, they don’t even need to know this.
That’s why someone decided to make a simple language on top of Java to help Visual Artists bring their ideas to life in imperative style. “Draw a line here, a rectangle there” and so on. Today Processing has grown really big and hardly can be ignored. There are lots of cool libraries for Processing and because it’s Java in the core you can use tons of Java libraries.
You might have already thought that Scala is executed by JVM too… yes, that’s the point.
There’s a whole project based on Processing IDE which allows you to write Processing sketches in Scala – spde. It has even been featured on scala-lang.org. But this IDE is very simplistic and can’t really be taken seriously. So let’s focus on something more developers friendly.
Installing
We’ll be using IntelliJ IDEA with Scala plugin. It is the best IDE for Scala development these days.
First of all you need to download and install Processing.

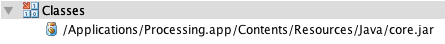
After that create an empty Scala project and add core Processing library:

On Windows the path looks similar.
Source
Let’s create a new class. I called it Test.
Most of Processing’s functionality is built into PApplet class. You can run it in AppletViewer without method “main”. To do so configure a new profile in Run Configurations and make sure you chose Applet not Application.
This code doesn’t do much yet, but you can see usual structure of Processing programs (which are called sketches). I’ll add some functionality to the code. Our sketch will be drawing random grayscale flowers under mouse cursor.
What’s next?
I ported to Scala a couple of interesting examples from Processing (including famous Fluids from MSA Visuals) and uploaded them to GitHub — scala-processing-examples. Right now there are only 2 examples but they are worth checking.
You will definitely need Processing reference. You can find it (and a lot of other useful information) on processing.org.
Here’s my plan — I’ll grab the book and start making small sketches for every chapter using new language constructs to better memorize them.
A bit more
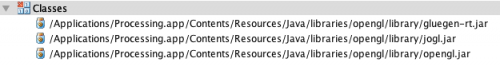
To run examples from GitHub you need to import opengl libraries.

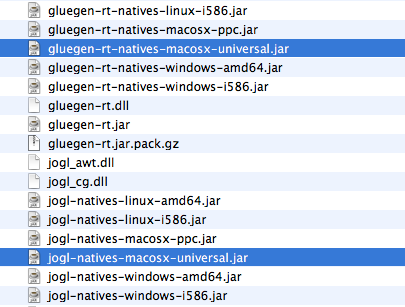
Also (important!) you need to extract somewhere Jars with native libraries.

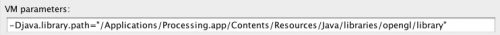
After that add full path to extracted libraries to Run Configuration.

If you don’t do this examples will fail to run with error that jogl library couldn’t be found.
I still don’t know how to add native libraries to project in IDEA. It looks like that you can’t do this.
And the last
Nice visualisations are much more interesting to code in a new language than dull command line utilities, aren’t they? Now go and make some cool images!